さて、今回はWindows Azure アドベントカレンダー の15日目だが、ここで大きなニュースがある。
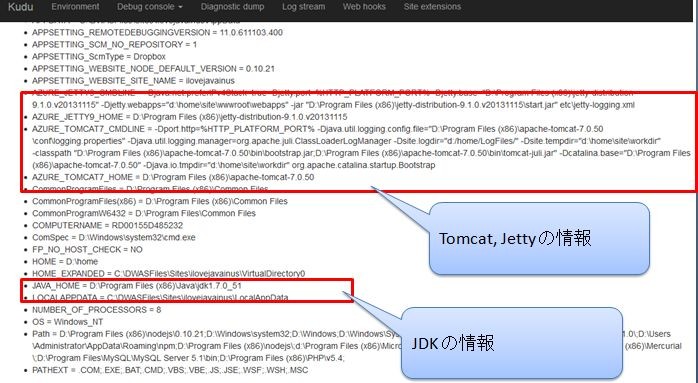
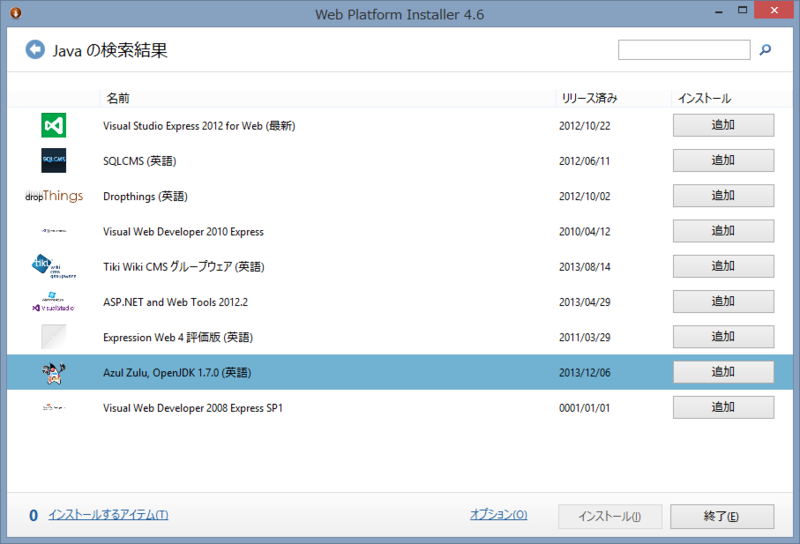
来た! Web サイトで Java が動く日がついに来たのだ! さあ皆、↓の画面を見るんだ!!

上記の様に JDK 1.7 update 51 が選択可能で、ついでに Tomcat と Jetty が動くのが確認できる。今回はこのネタを話したいと思う。
Kudu を利用したフォルダ構成、環境変数の確認
次にちょっとフォルダ構成を確認するために、Kudu を利用したいと思う。Kudu を知らない人は、No.1 が詳しい記載のある Windows Azure Web Sitesの魅力を120%引き出す を確認してみよう!
一旦は Tomcat 側で設定した Web サイトを作成し、Web サイトに https://<サイト名>.scm.azurewebsites.net/ でアクセスして、構造を確認してみよう。Kudu の Debug Console を利用するこでフォルダ構成をチェックできる。Tomcat のインストールディレクトリを確認したところ、以下の様に D:\Program Files (x86)\ 以下に配置されている。
D:\Program Files (x86)\apache-tomcat-7.0.50>dir Volume in drive D is Windows Volume Serial Number is 6416-721C Directory of D:\Program Files (x86)\apache-tomcat-7.0.50 03/11/2014 10:20 PM <DIR> . 03/11/2014 10:20 PM <DIR> .. 03/11/2014 10:20 PM <DIR> bin 03/11/2014 10:20 PM <DIR> conf 03/11/2014 10:20 PM <DIR> lib 03/11/2014 10:20 PM <DIR> logs 03/11/2014 10:20 PM <DIR> temp 03/11/2014 10:20 PM <DIR> webapps 03/11/2014 10:20 PM <DIR> work 03/11/2014 10:20 PM 57,862 LICENSE 03/11/2014 10:20 PM 1,228 NOTICE 03/11/2014 10:20 PM 9,258 RELEASE-NOTES 03/11/2014 10:20 PM 16,742 RUNNING.txt 4 File(s) 85,090 bytes 9 Dir(s) 9,324,318,720 bytes free
次に、war を配置する webapps の設定を確認するために conf/server.xml の中身の一部も確認してみる。
D:\Program Files (x86)\apache-tomcat-7.0.50\conf>cat server.xml
<中略>
<Host name="localhost" appBase="d:\home\site\wwwroot\webapps" xmlBase="d:\home\site\wwwroot\"
unpackWARs="true" autoDeploy="true" workDir="${site.tempdir}">
<!-- SingleSignOn valve, share authentication between web applications
Documentation at: /docs/config/valve.html -->
<!--
<Valve className="org.apache.catalina.authenticator.SingleSignOn" />
-->
<!-- Access log processes all example.
Documentation at: /docs/config/valve.html
Note: The pattern used is equivalent to using pattern="common" -->
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="${site.logdir}"
prefix="site_access_log." suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" />
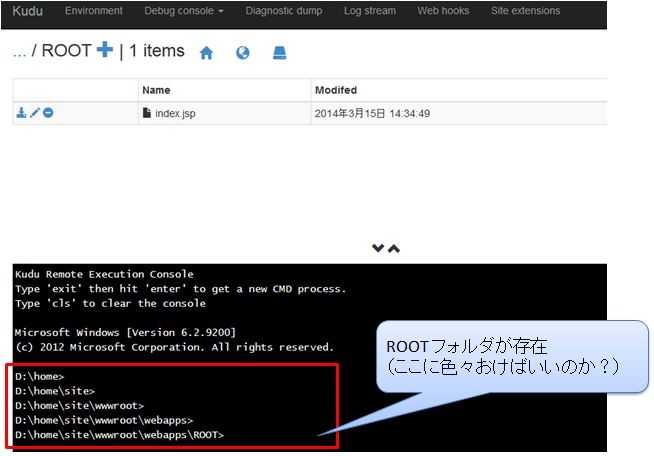
</Host> 以下の様に war を配置するフォルダは appBase="d:\home\site\wwwroot\webapps" で記載されている。どうやらここに war を配置すればよいのだと推察できる。次に d:\home\site\wwwroot\webapps を確認すると、ROOT フォルダが存在し、以下に一つだけ index.jsp ファイルが存在している。

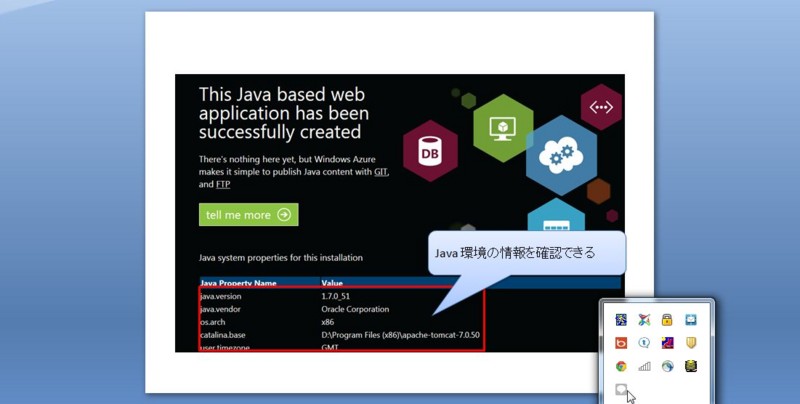
ここで http://<サイト名>.azurewebsites.net にアクセスすると以下の画面が表示され、Oracle JDK かつ GMT タイムゾーンであることが確認できる。

自前アプリをデプロイ
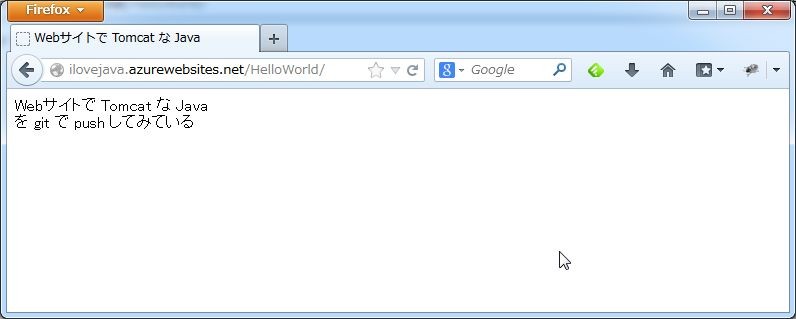
Kudu さんの Debug Console からドラッグアンドドロップで HelloWorld.war を d:\home\site\wwwroot\webapps 以下に配置した後、https://<サイト名>.azurewebsites.net/HelloWorld にアクセスすると以下の様に自前で作成した HelloWorld.war が正しくデプロイしていることが確認できる。

次に git clone を利用して Web サイトをクローンしたところ、d:\home\site\ から引っこ抜かれてしまったので、毎度 war を push する必要がありそうだ。この辺りは Eclipse からのデプロイ等の改善が期待されるところだ。
C:\xxxxxxxxxxxxx\ilovejava>dir /a ドライブ C のボリューム ラベルがありません。 ボリューム シリアル番号は D461-5218 です C:\xxxxxxxxxxxxx\ilovejava のディレクトリ 2014/03/15 15:15 <DIR> . 2014/03/15 15:15 <DIR> .. 2014/03/15 19:28 <DIR> .git 2014/03/15 15:15 65,954 hostingstart.html 2014/03/15 20:51 <DIR> webapps