サンプルコードを実行する
ダラダラと文章を書いても仕方ないので、以下に試したコードと実行結果を記載する。作成済みの Web サイトの情報を取得する際に、GetAync() メソッドと GetConfigurationAsync() メソッドで取得できる情報が異なる点に注意が必要だ*1。
using Microsoft.WindowsAzure;
using Microsoft.WindowsAzure.Management;
using Microsoft.WindowsAzure.Management.WebSites.Models;
using System;
using System.Collections.Generic;
using System.Security.Cryptography.X509Certificates;
using System.Threading;
namespace AzureManagementConsoleApp
{
public class Program
{
static void Main()
{
ChangeWebSiteStatus();
Console.ReadLine();
}
public static async void ChangeWebSiteStatus()
{
const string webSiteName = "createfromcode";
const string webSpaceName = "eastasiawebspace";
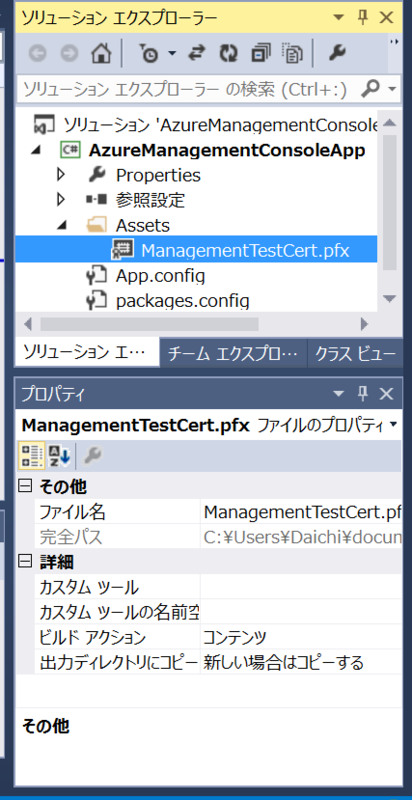
var cert = new X509Certificate2(@"Assets\ManagementTestCert.pfx", "<パスワード>");
var credentials = new CertificateCloudCredentials("<サブスクリプションID>", cert);
using (var client = CloudContext.Clients.CreateWebSiteManagementClient(credentials))
{
{
var parameters = new WebSiteGetParameters();
var response = await client.WebSites.GetAsync(webSpaceName, webSiteName, parameters, CancellationToken.None);
Console.WriteLine("変更前, {0} のサイトモード = {1} ", webSiteName, response.WebSite.SiteMode);
}
{
var response = await client.WebSites.GetConfigurationAsync(webSpaceName, webSiteName, CancellationToken.None);
Console.WriteLine("変更前, {0} のWebScoketモード = {1} ", webSiteName, response.WebSocketsEnabled);
Console.WriteLine("変更前, {0} のPHPバージョン = {1} ", webSiteName, response.PhpVersion);
}
{
var parameters = new WebSiteUpdateConfigurationParameters
{
PhpVersion = "5.5",
WebSocketsEnabled = false
};
var updateConfigurationResponse = await client.WebSites.UpdateConfigurationAsync(webSpaceName, webSiteName, parameters, CancellationToken.None);
Console.WriteLine("RequestId = {0}, StatusCode= {1} ", updateConfigurationResponse.RequestId, updateConfigurationResponse.StatusCode);
}
{
var parameters = new WebSiteUpdateParameters
{
SiteMode = WebSiteMode.Basic,
};
var response = await client.WebSites.UpdateAsync(webSpaceName, webSiteName, parameters, CancellationToken.None);
Console.WriteLine("変更後, {0} のサイトモード = {1} ", webSiteName, response.WebSite.SiteMode);
}
{
var response = await client.WebSites.GetConfigurationAsync(webSpaceName, webSiteName, CancellationToken.None);
Console.WriteLine("変更前, {0} のWebScoketモード = {1} ", webSiteName, response.WebSocketsEnabled);
Console.WriteLine("変更前, {0} のPHPバージョン = {1} ", webSiteName, response.PhpVersion);
}
}
}
}
}
変更前, createfromcode のサイトモード = Limited
変更前, createfromcode のWebScoketモード = True
変更前, createfromcode のPHPバージョン = 5.4
RequestId = a4f9803ff1a75c2db950db5d938b1ec6, StatusCode= OK
変更後, createfromcode のサイトモード = Basic
変更前, createfromcode のWebScoketモード = False
変更前, createfromcode のPHPバージョン = 5.5