As you know, PowerApps offers a bunch of useful features to build up powerful applications easily. It's also possible to retrieve Microsoft Azure Platform not only Power Platform. You can acquire knowledge how upload images token by Camera into Azure Blob Storage. Here are steps to build up it.
- Azure Storage setup on Azure Portal
- Create Connection for Azure Storage on PowerApps Studio for Web
- Create apps by using the Connection on PowerApps Studio for Web
Azure Storage setup on Azure Portal
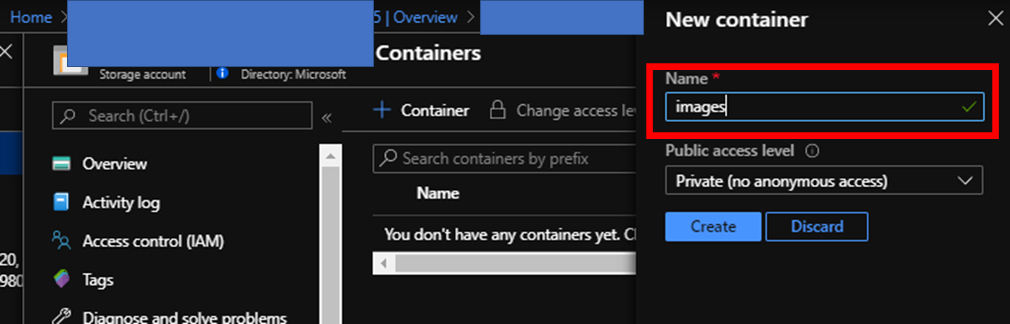
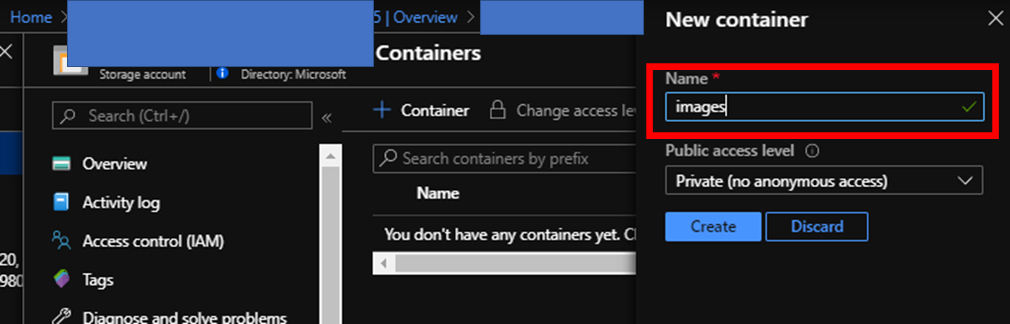
At first, open Azure Portal. Create Azure Storage account or choose existing one to utilize for PowerApps. Create new container to store images from PowerApps like below. The new container name is "images" in this example.

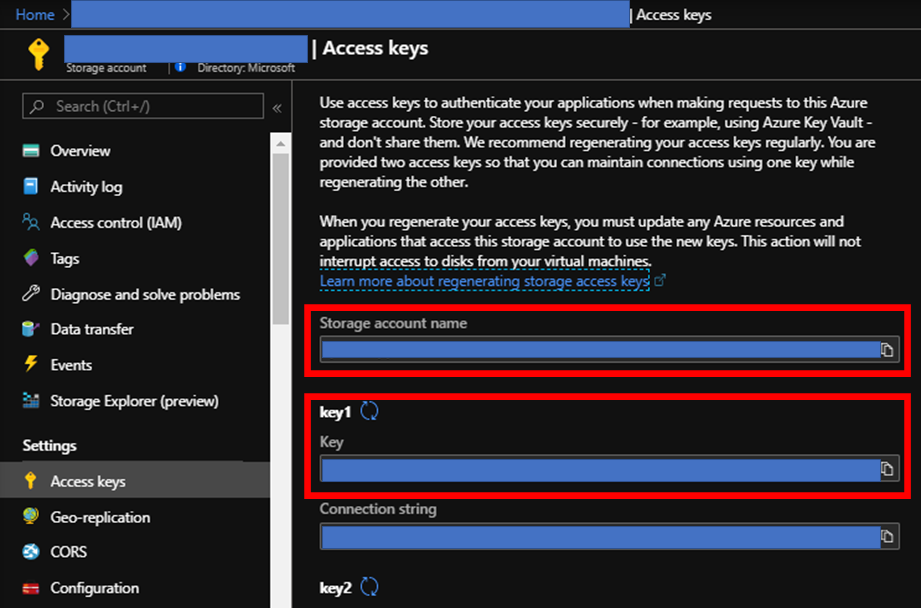
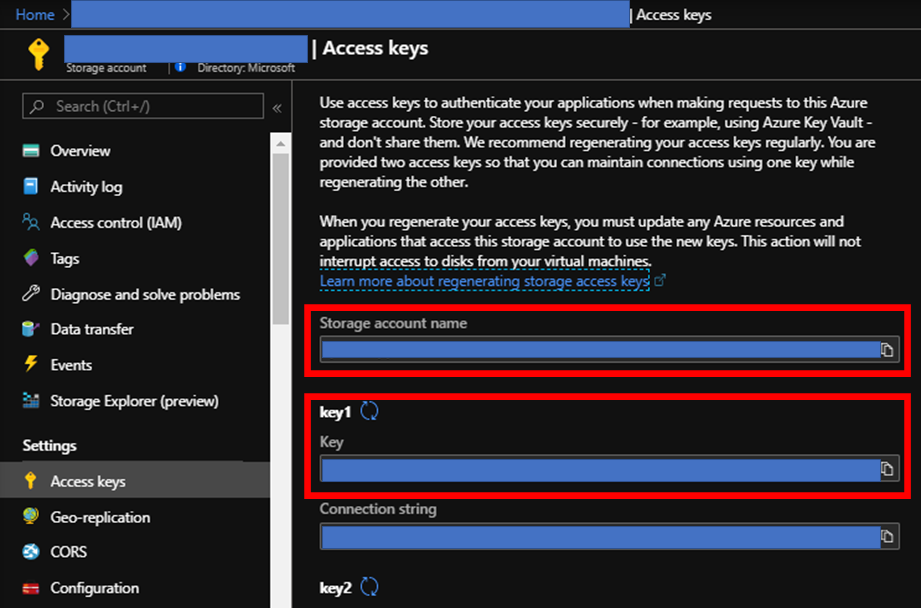
Pick up and save "Storage account name" and "Key1" into notepad to make "Connection" on PowerApps.

Create new Connection for Azure Storage on PowerApps Studio for Web
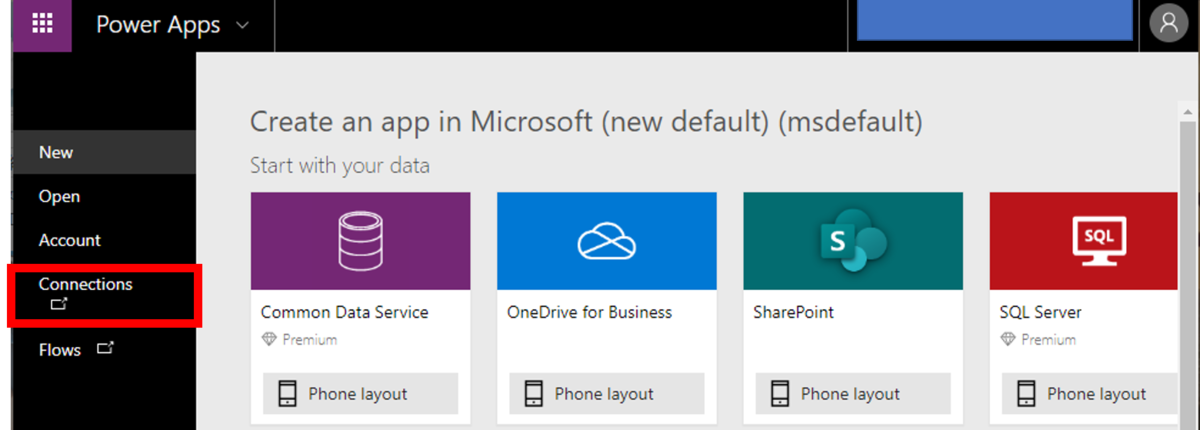
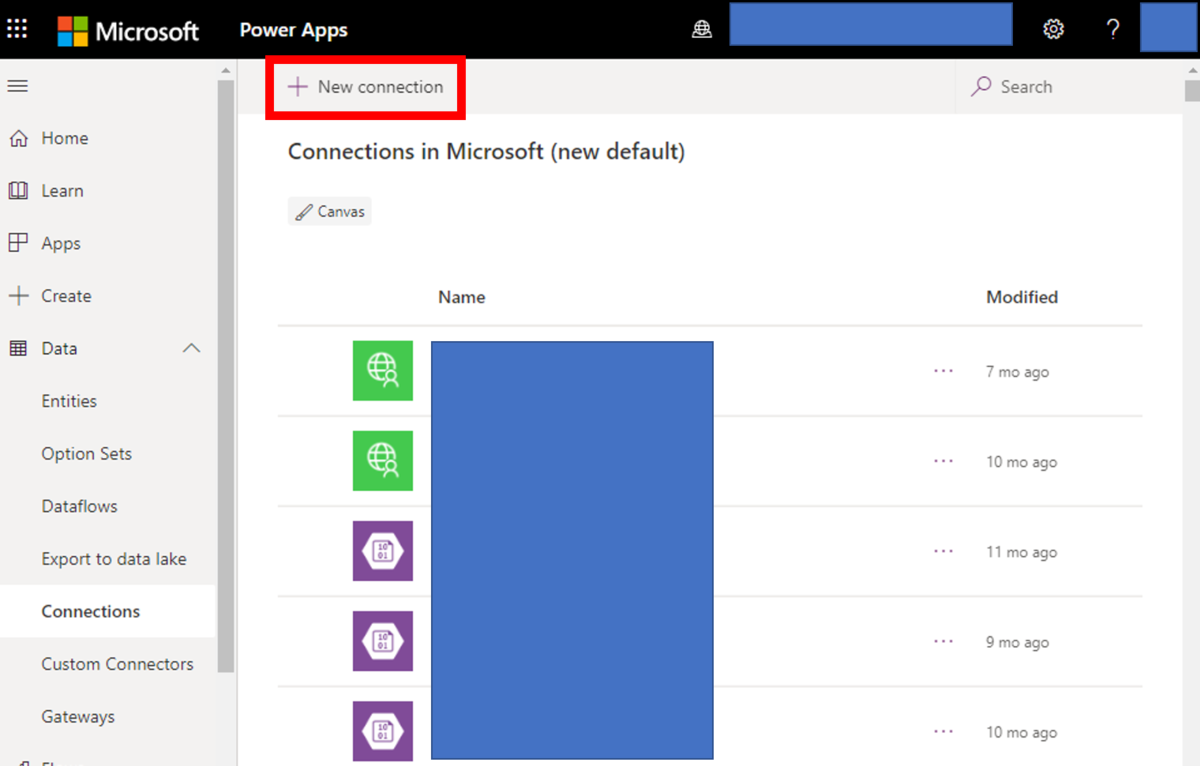
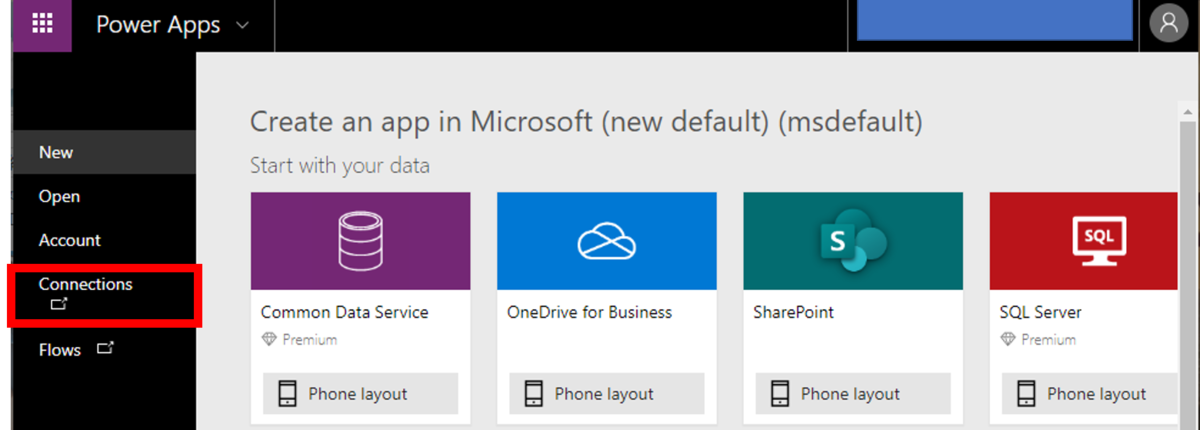
Next, open PowerApps Studio for Web. Choose "Connection" from left menus. You need to create new connection for Azure Storage at first.

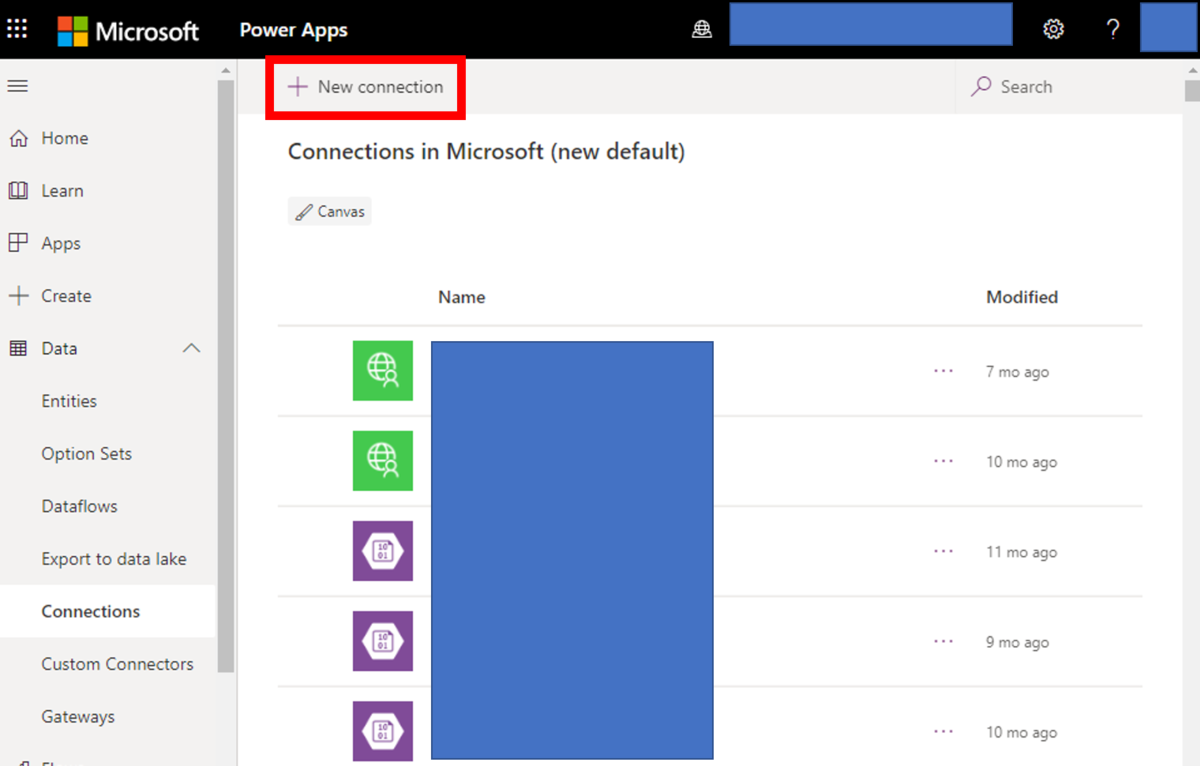
You will find listed connections which someone has already created like below. Choose "New connection" to create newly your Azure Storage connection.

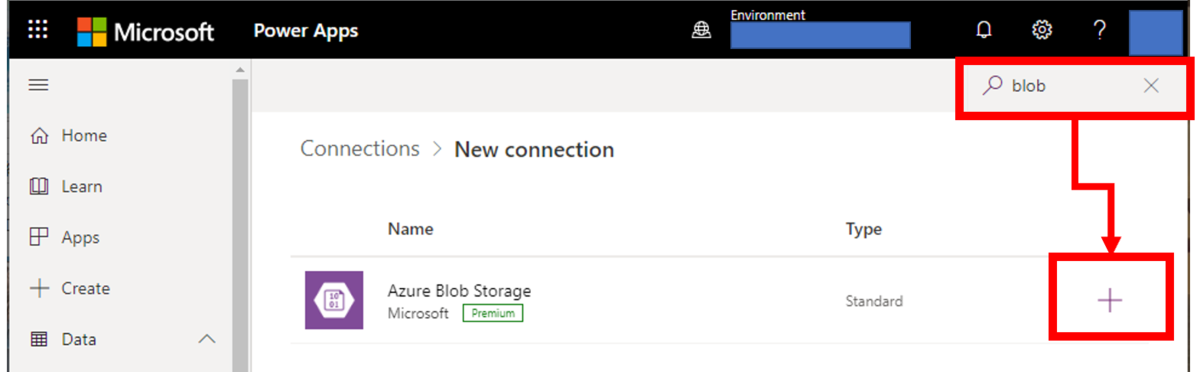
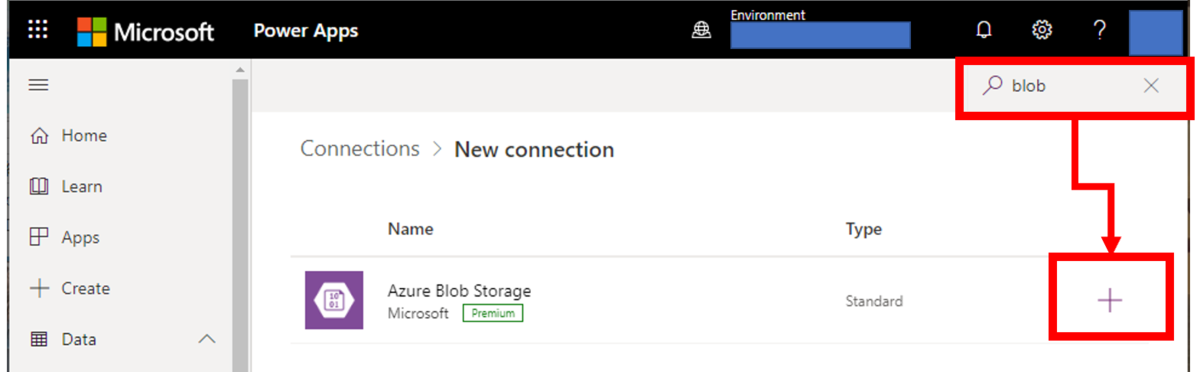
Find "Azure Blob Storage" by using search box like below and click "+" button.

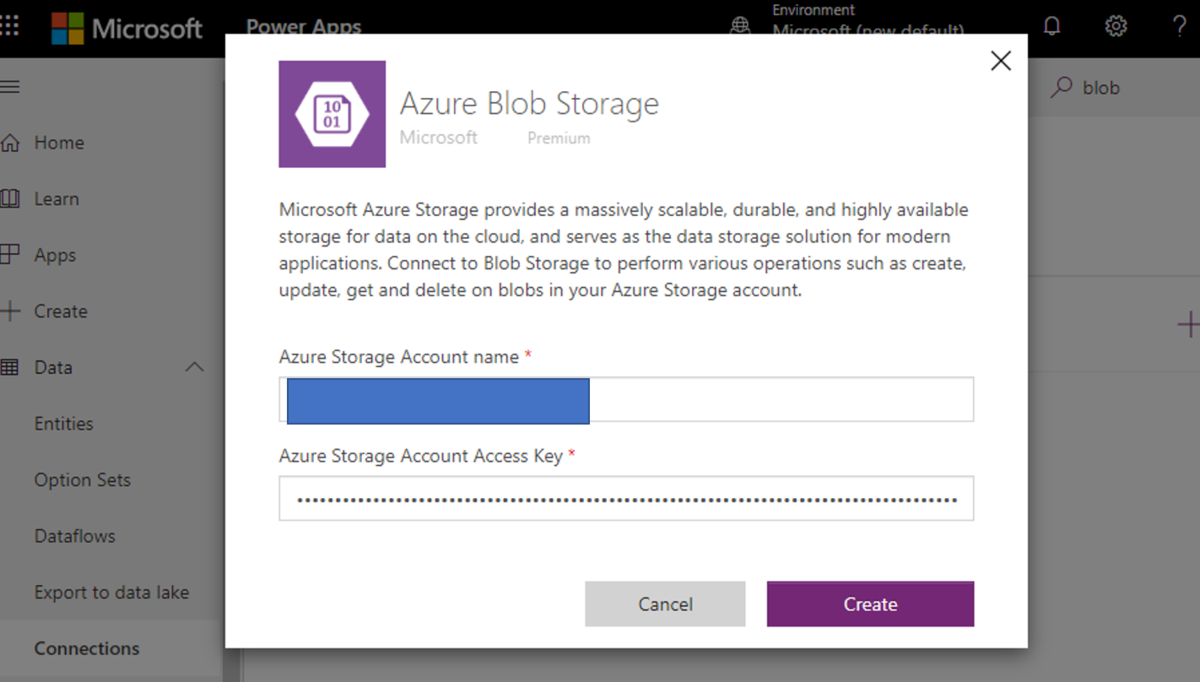
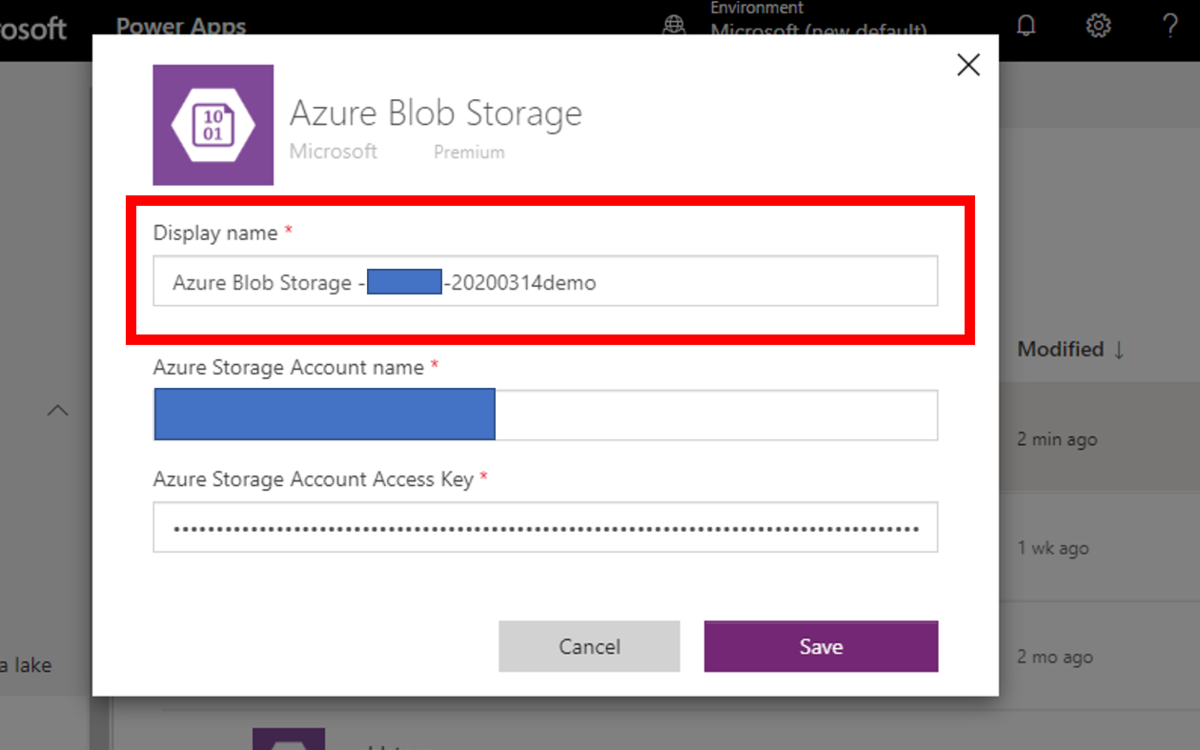
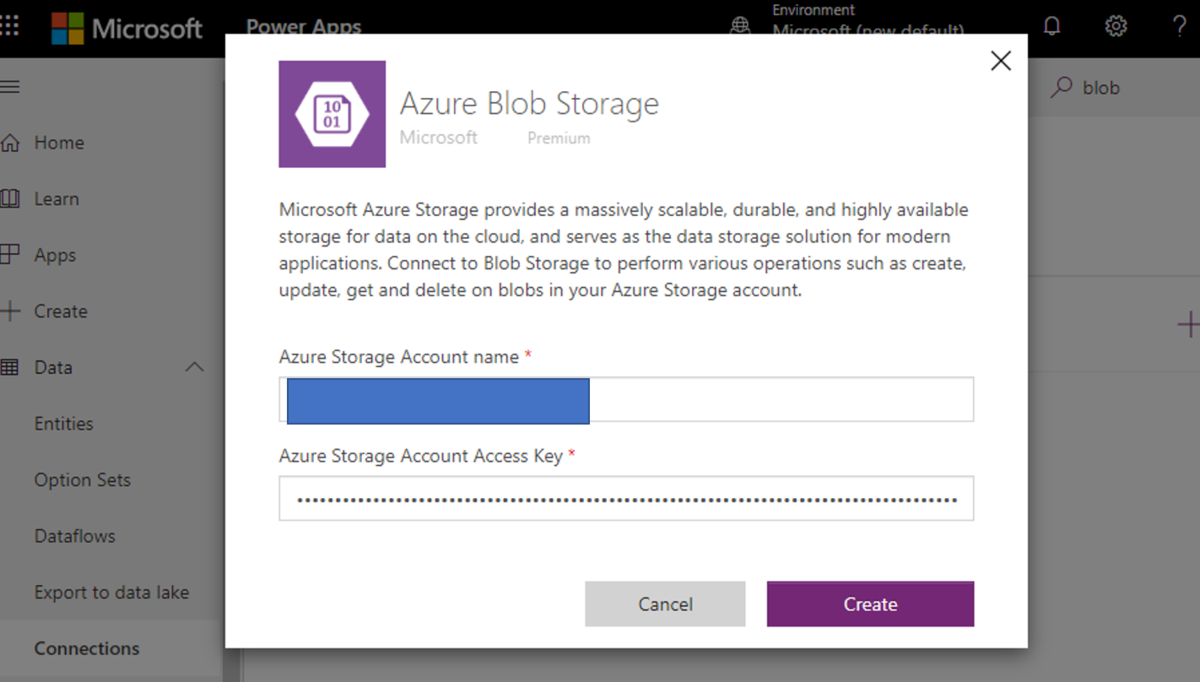
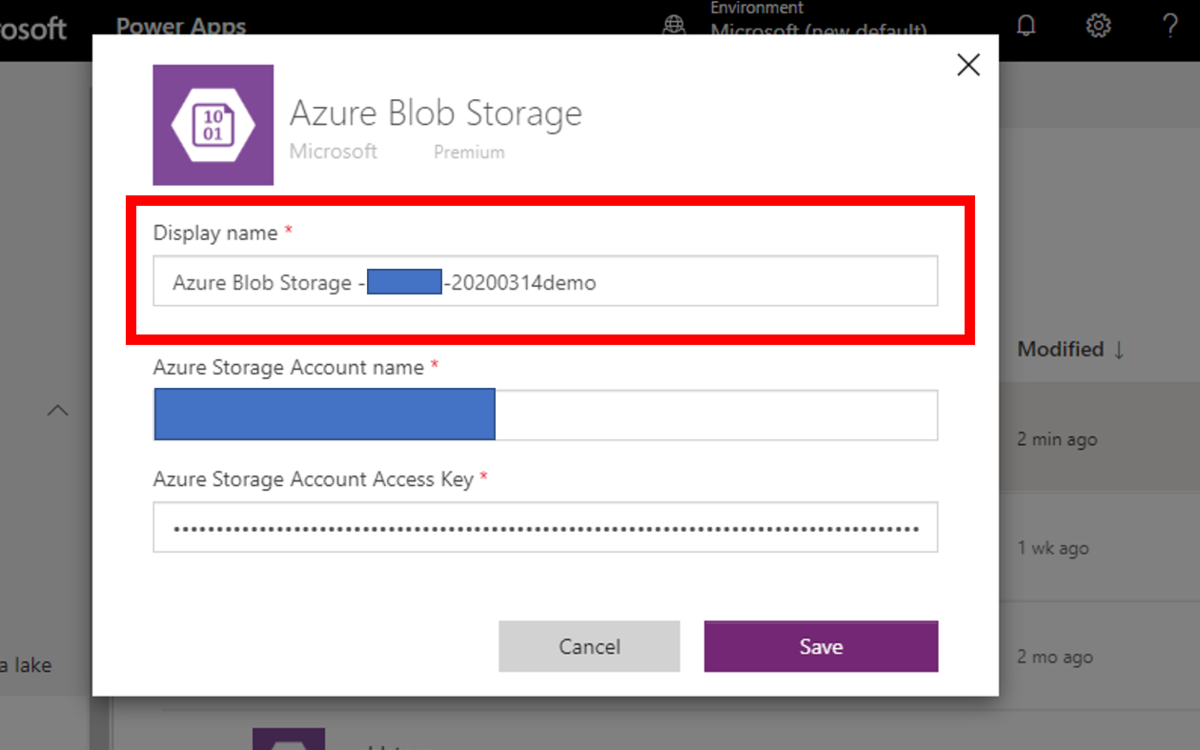
Put "Storage account name" and "key" into inputboxes to complete this steps.

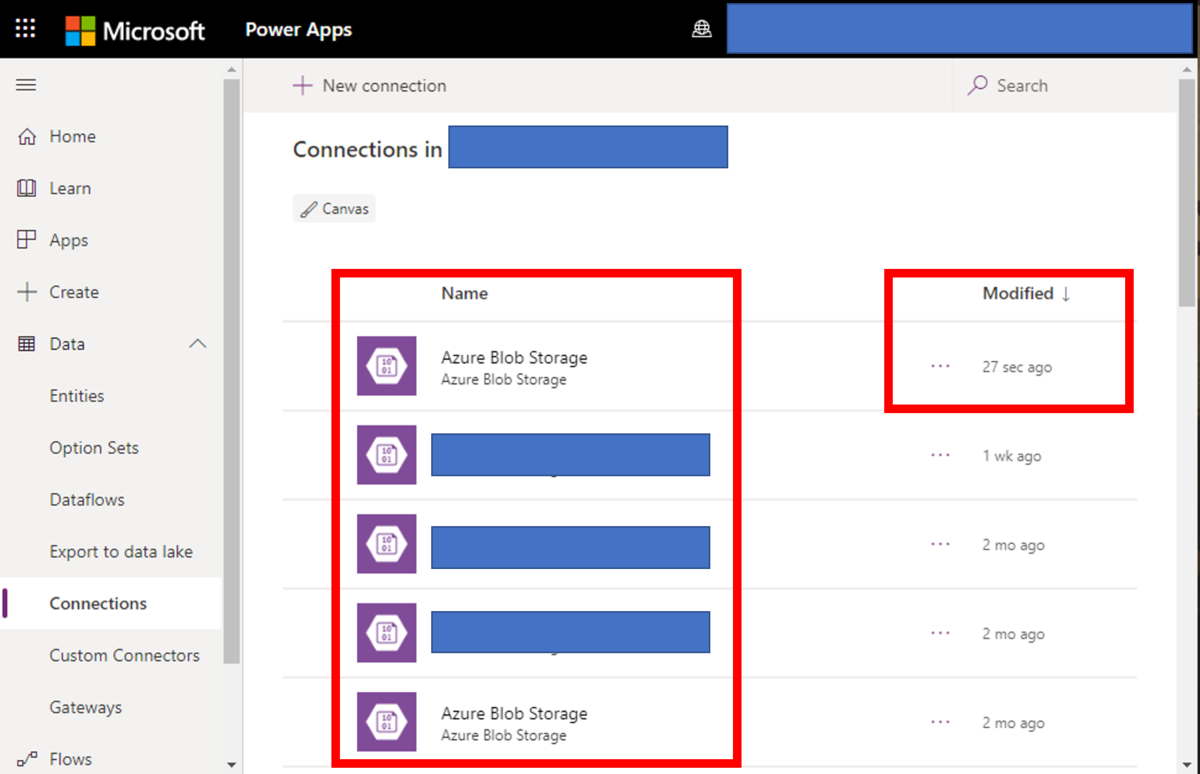
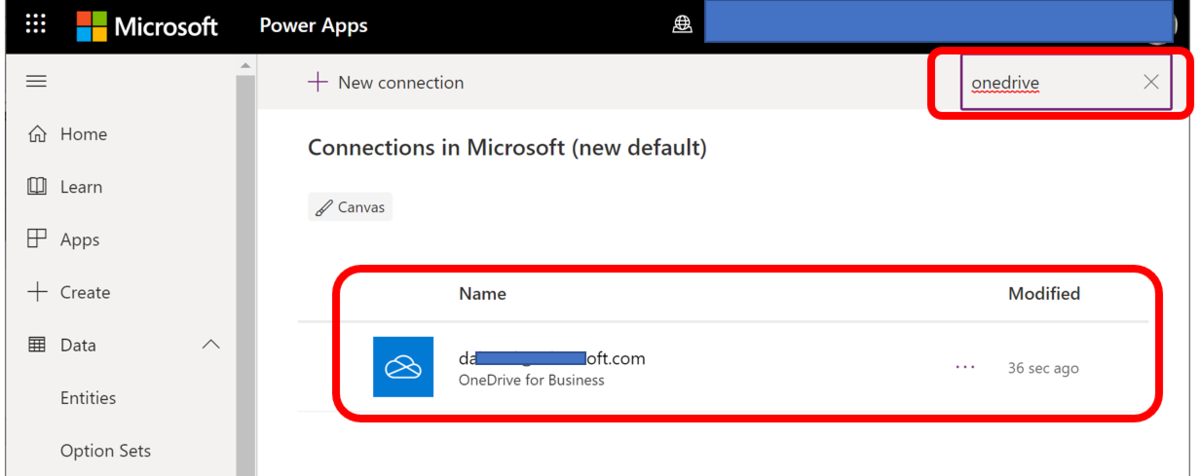
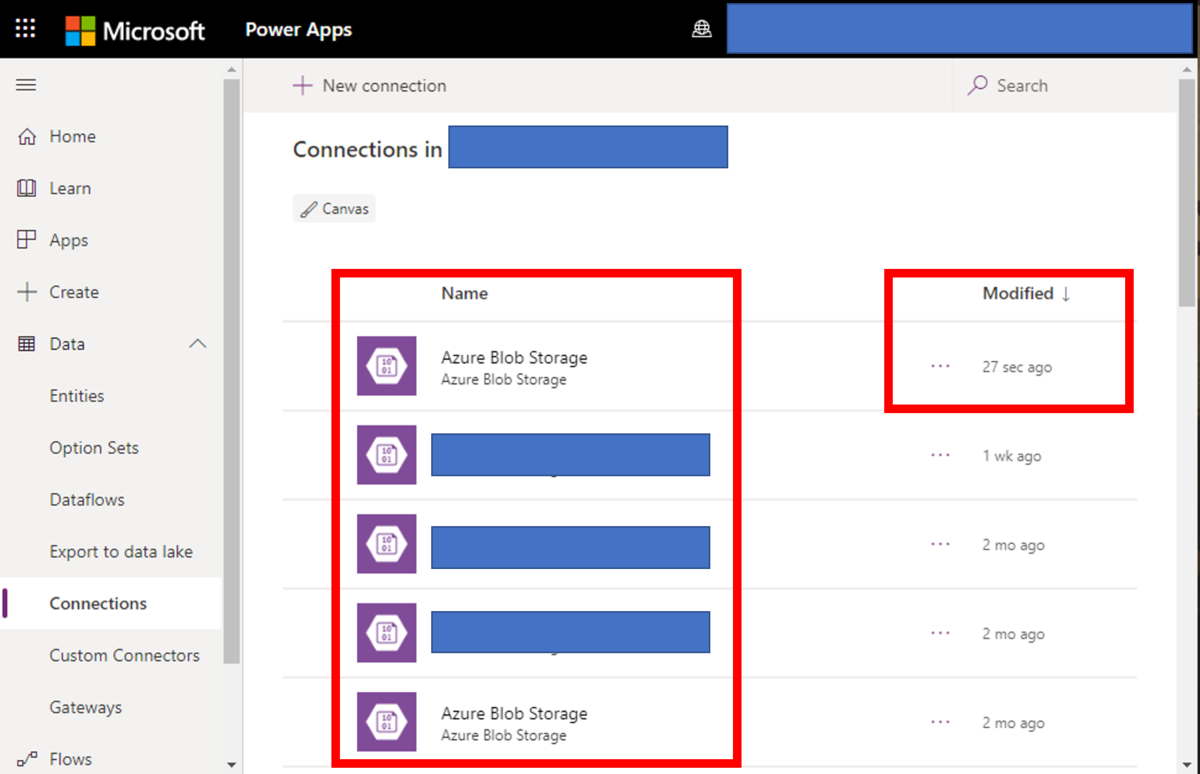
This isn't mandatory, but I also recommend to change your connection name to find easily in later. Find you connection by sorting with "Modifed" like below.

You can change your connection name like here.

Now, you have completed to make new connection for Azure Blob Storage.
Create apps by using the Connection on PowerApps Studio for Web
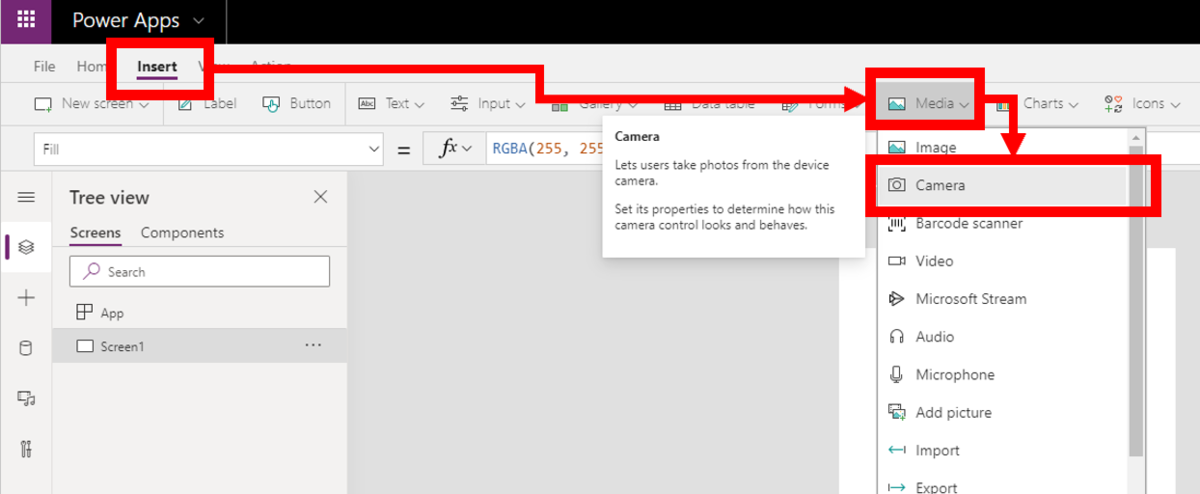
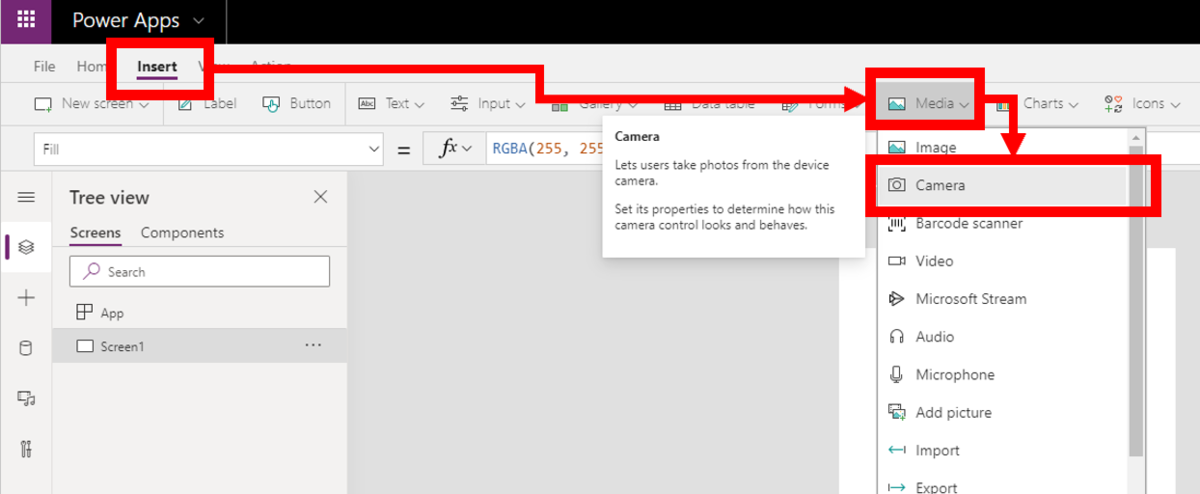
Open PowerApps Studio for Web and choose to create Blank new app as first. Insert "Camera" control by choosing "Insert -> Media -> Camera" like below.

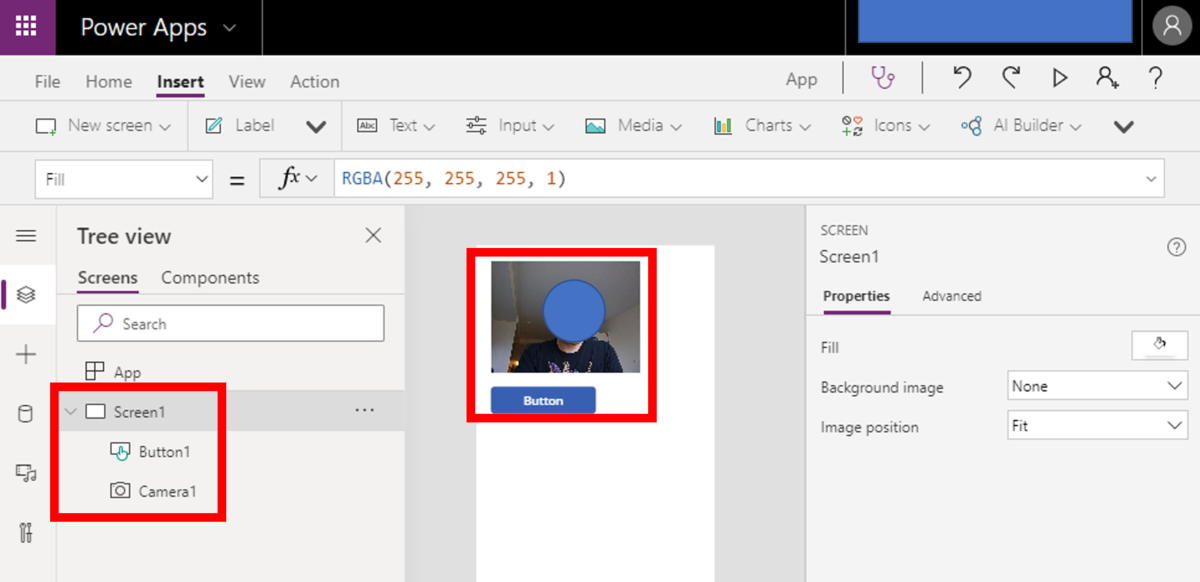
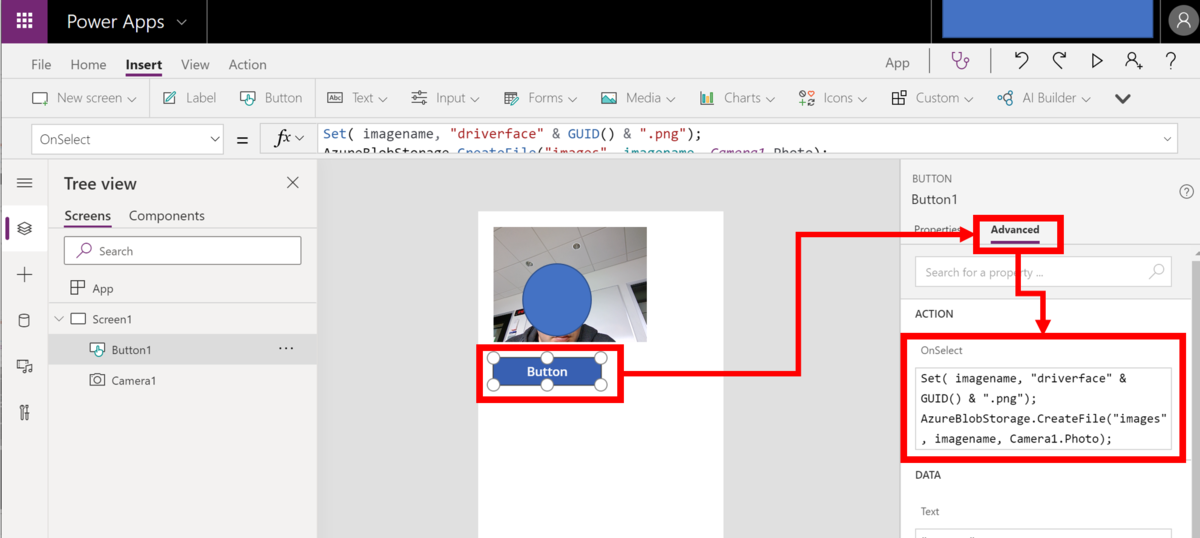
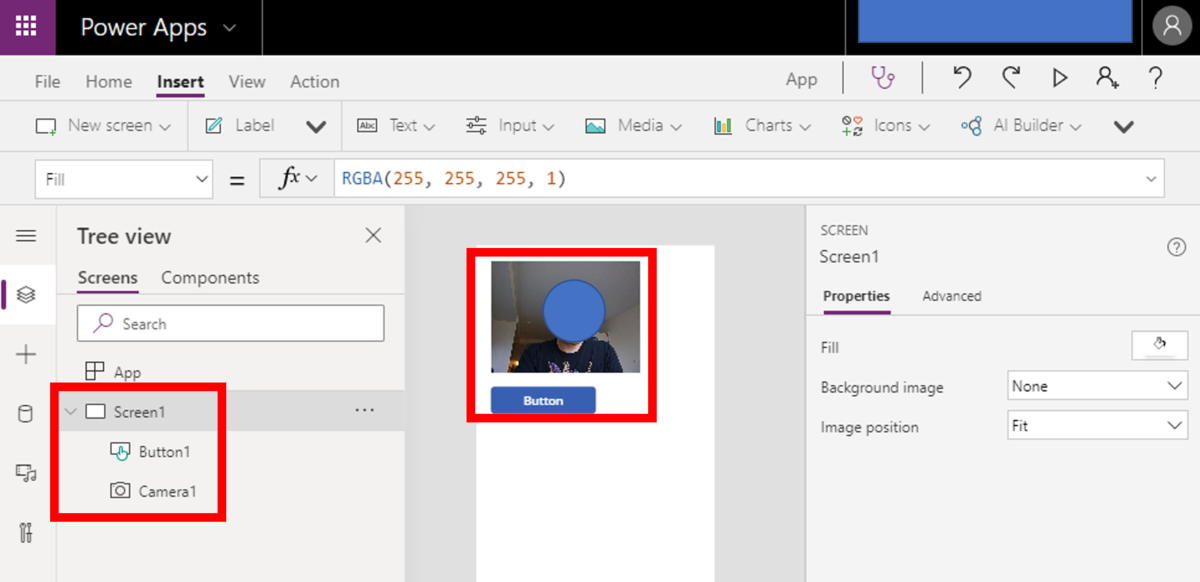
Insert new button into your app. You will find two controls as "Camera1" and "Button1" like below.

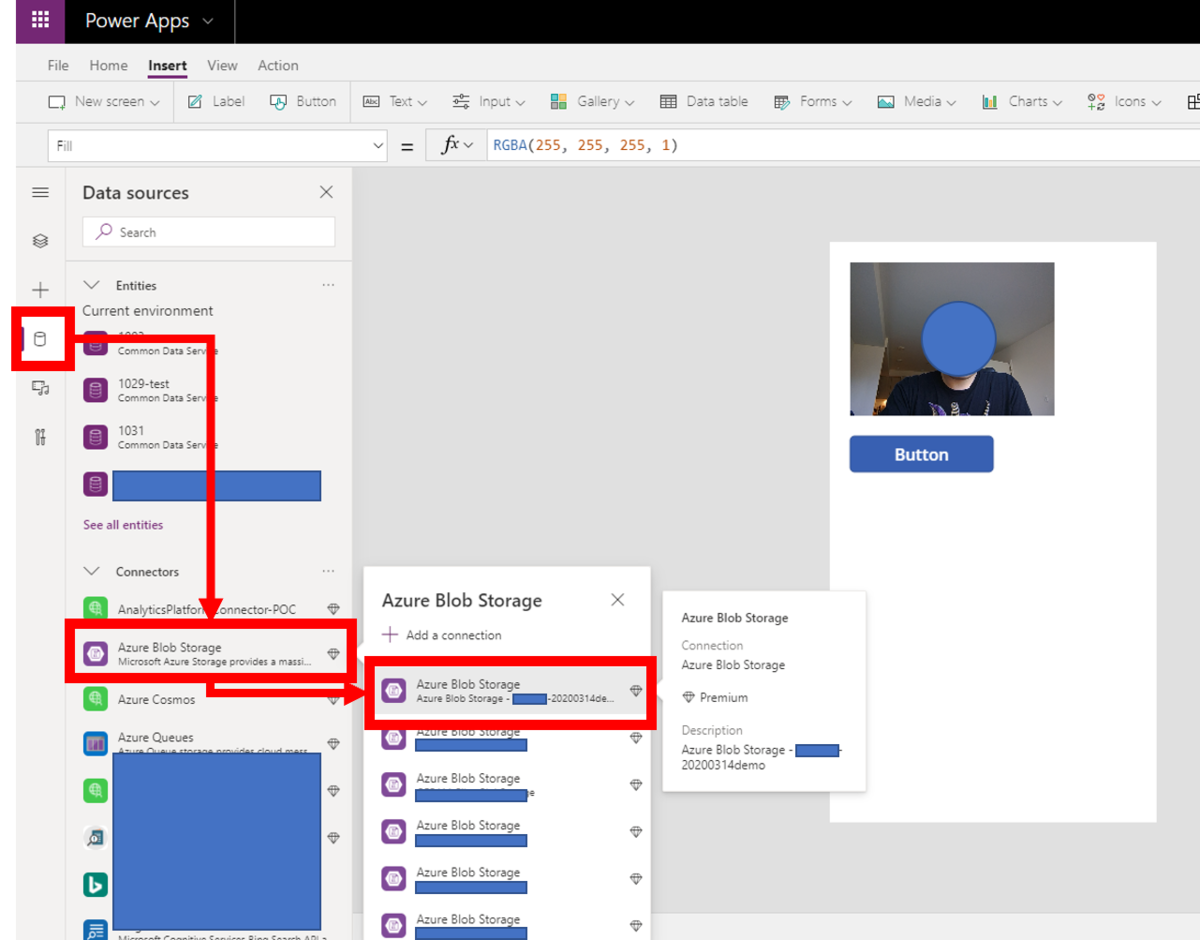
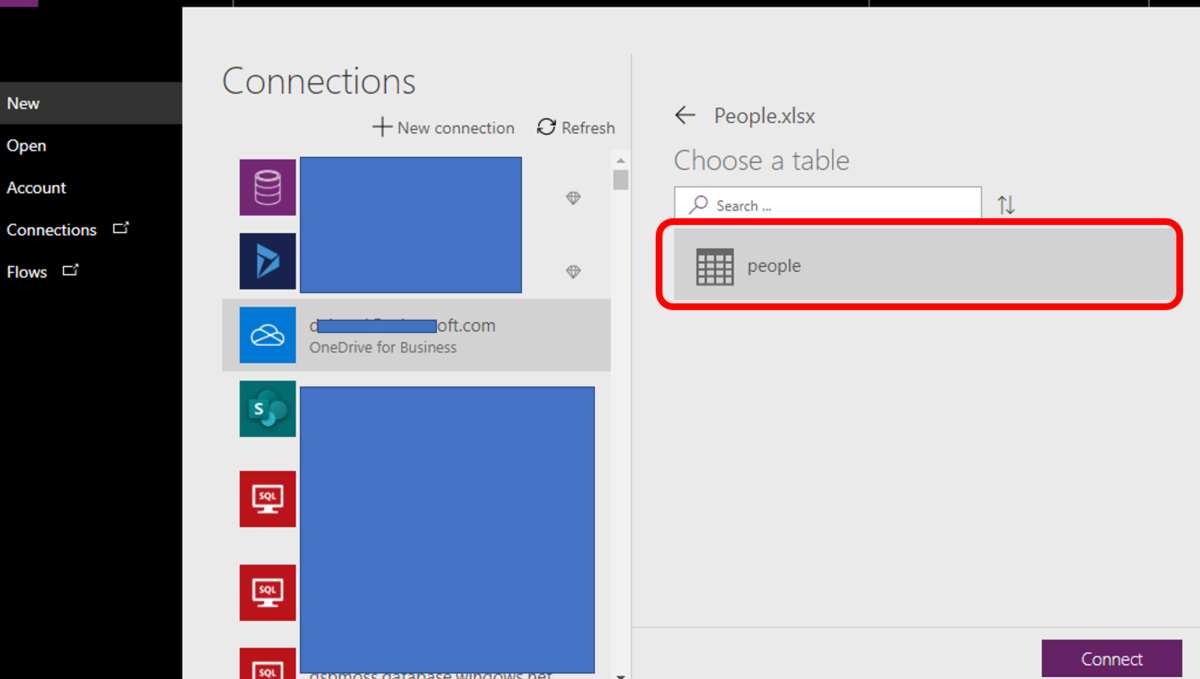
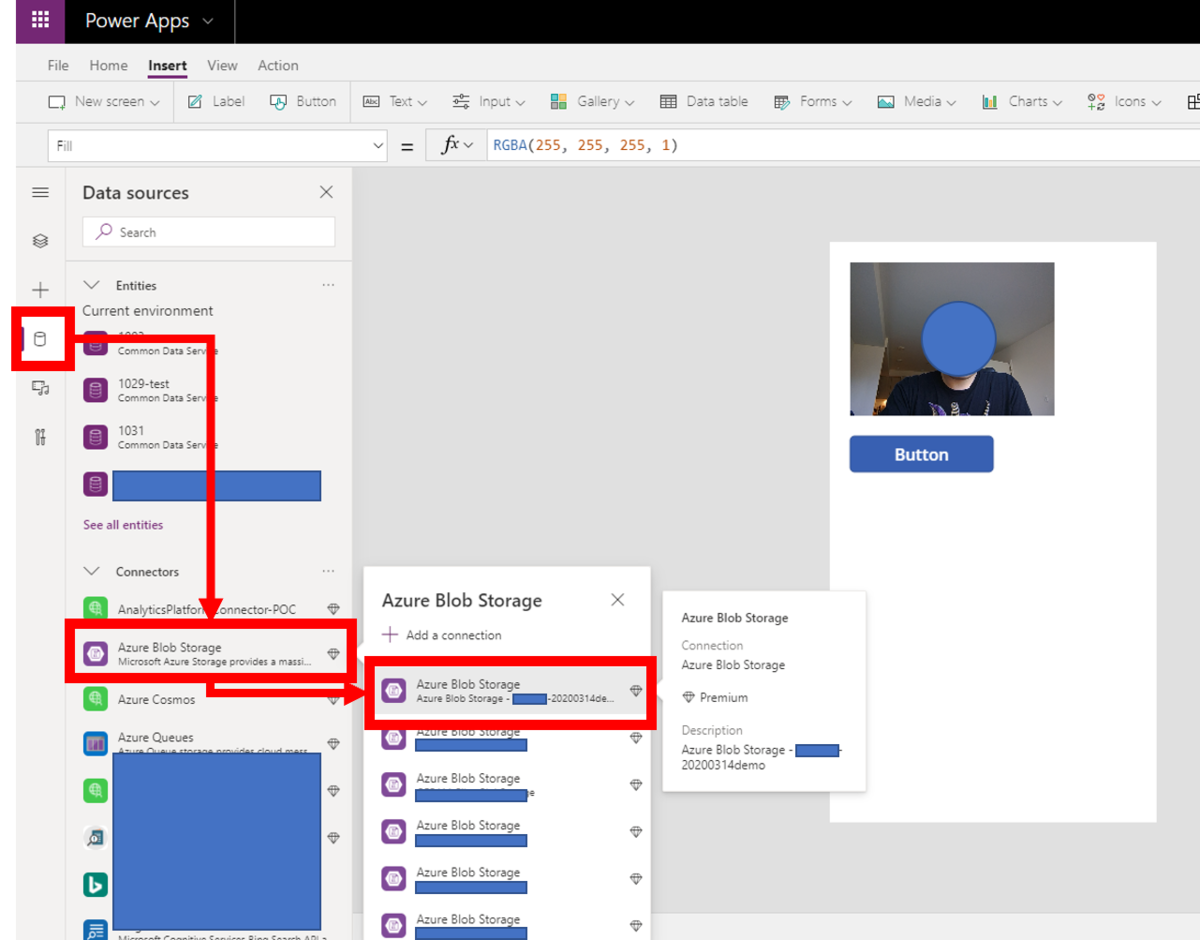
Next, add your connection for Azure Blob Storage. Choose an icon from left side and find your connection by following step an image below.

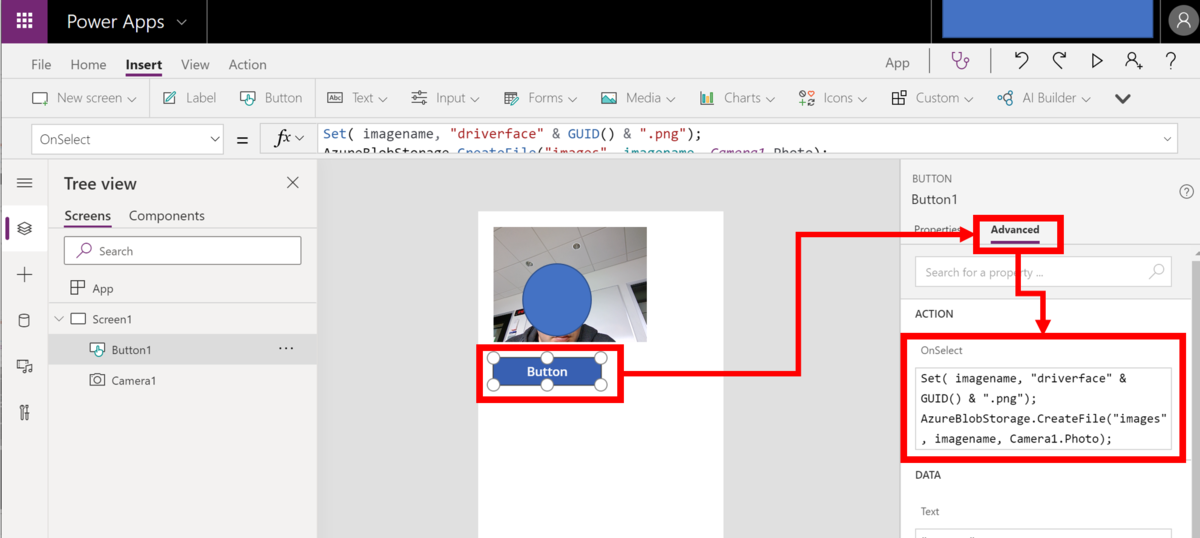
Put formulas into "OnSelect" action on Button control by following an image below.

Set( imagename, "driverface" & GUID() & ".png");
AzureBlobStorage.CreateFile("images", imagename, Camera1.Photo);
Run your PowerApps
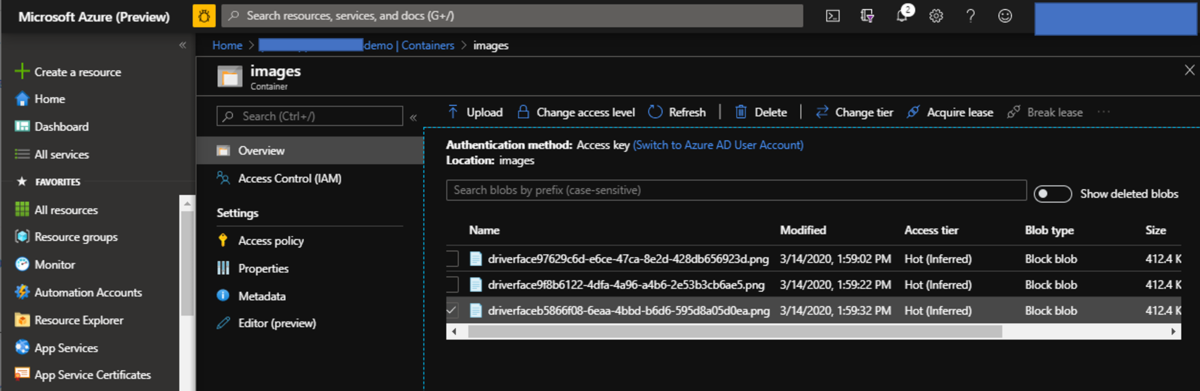
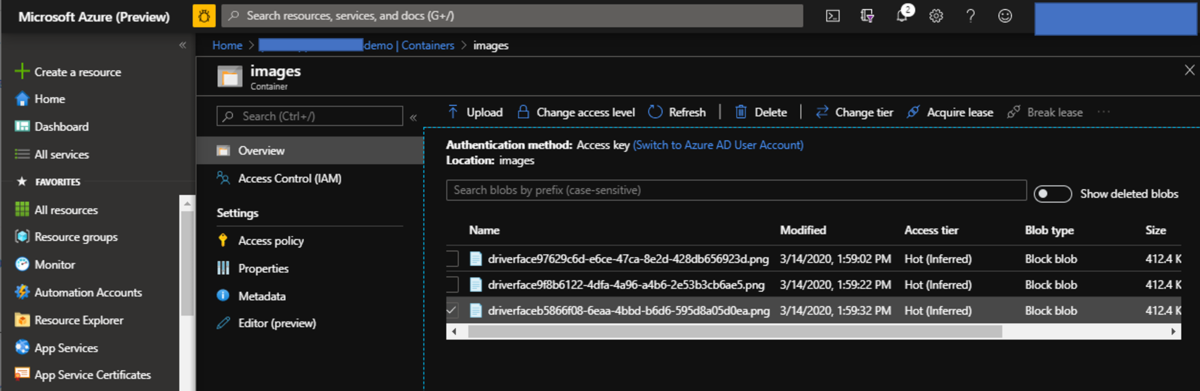
Run your application and click button, so you can find images on Azure Portal like below.