ローカル IIS に ASP.NET MVC4 アプリをデプロイする
本ブログでは ASP.NET MVC についての TIPS を提供しているが、ローカルの IIS に対するデプロイは殆ど記述していないため、備忘録をかねて記載する。利用した環境は以下となるので、こちらをもとに ASP.NET MVC4 アプリケーションのデプロイを行う。
ローカル IIS の確認
ファイル名を指定して実行 に「inetmgr」を入力して IISマネージャを起動する。こちらの画面左側のツリービューを展開し、既存のサイトを確認する。何も設定を変更していないければ「Default Web Site」となっているはずだ。当該サイトに対して、MVC4 のアプリケーションをデプロイする。
ASP.NET MVC4 アプリの作成
Visual Studio を管理者権限で立ち上げ、 ASP.NET MVC の Mobile Application を作成する。

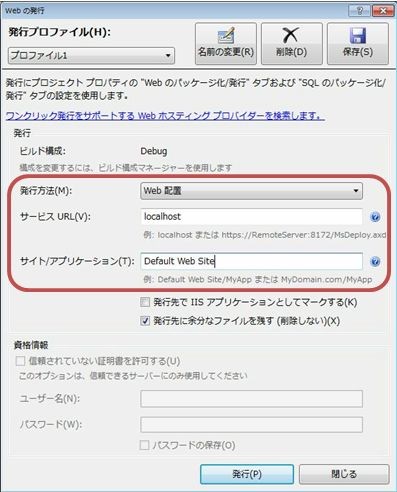
作成したアプリケーションを特に修正せずローカルのIISに対してデプロイする。ASP.NET MVC4 プロジェクトを右クリックし、[発行]ボタンを押すと以下のダイアログが表示される。[サービス URL]、[サイト/アプリケーション]に適切な情報を入力して[発行(P)]ボタンを押下する。

発行の手順が進むと[出力]ウィンドウにログが出力される。発行が正常に完了した場合は「発行が正常に配置されています。」という微妙な日本語が表示される。
発行を実行する際、Visual Studio を管理者権限で起動していない場合は以下のダイアログが表示されるので注意が必要だ。

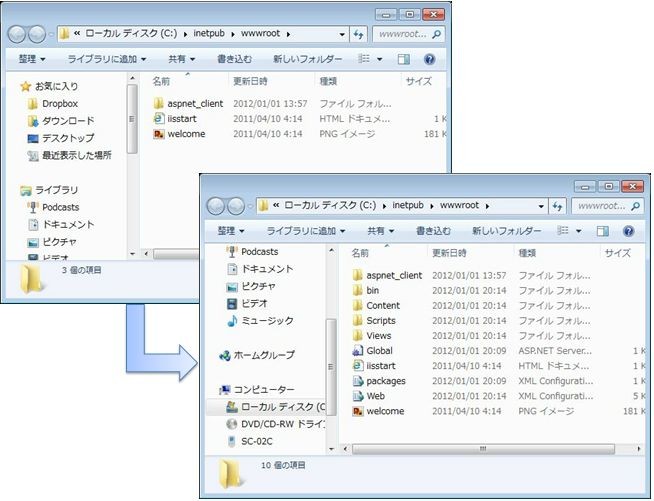
発行が完了すると、IIS の物理パス(デフォルトでは C:\inetpub\wwwroot)以下にファイルがデプロイされていることが確認できる。

ASP.NET MVC4 アプリケーションの動作確認
さっそくブラウザに http://127.0.0.1 と入力し、ローカル IIS にアクセスしたところ以下の画面が表示された。

IIS デフォルトの設定では、ASP.NET を動作させるランタイムが .NET Framework 2.0 になっていることが原因のようだ。IISマネージャを起動し、以下の画像を参考にして[サイトの編集-基本設定]-[選択]を選択し、アプリケーションプールに ASP.NET v4.0 を選択する。

上記の手順を実施後、改めてブラウザに http://127.0.0.1 と入力したところ、無事アプリケーションが動作していることが確認できた。
