ASP.NET MVC4 の Web API を学んでみる その2 〜GET/POST のバインド〜
前回の記事に引き続き、 GET と POST でのバインドについて紹介する。ソースコードベースで紹介させて頂くが、必要な場合は是非サンプルアプリケーションを動作させて確認してほしい。
GET における基本的なバインド方式
簡単な GET のバインドを確認しよう。ソースコード内のコメントに詳細を記載したので、解説は不要だと思う。
- ValuesController.cs の抜粋
public class ValuesController : ApiController { // GET /api/values public IEnumerable<string> Get() { return new string[] { "value1", "value2" }; } // GET /api/values/5 public string Get(int id) { Debug.WriteLine("☆☆ id = " + id); return "value"; } // GET /api/values/?name=normalian&num=10 public string Get(string name, int num) { Debug.WriteLine("☆☆ name = " + name); Debug.WriteLine("☆☆ num = " + num); return "その他"; } (中略)
POST における基本的なバインド方式
- ValuesController.cs の抜粋
public class ValuesController : ApiController { // GET /api/values public IEnumerable<string> Get() { return new string[] { "value1", "value2" }; } (中略) // POST /api/values public string Post(int hentai, string comment) { Debug.WriteLine("☆☆ hentai = " + hentai); Debug.WriteLine("☆☆ comment = " + comment); return "きたよー"; } (中略)
- Index.cshtml
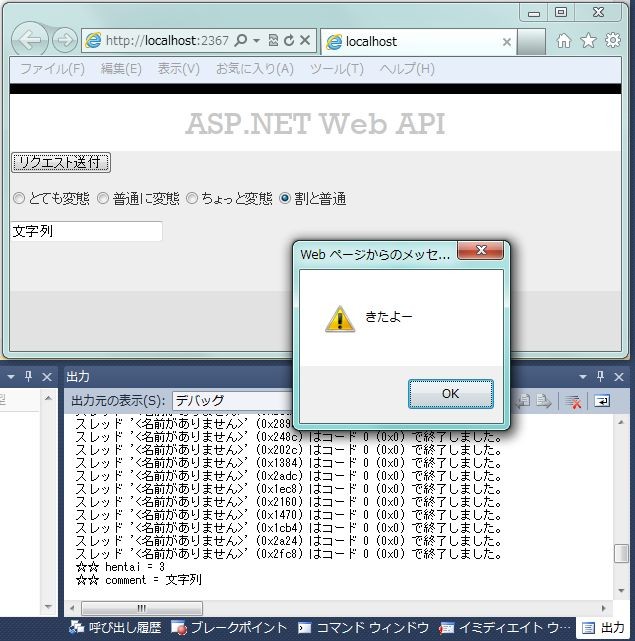
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>ASP.NET Web API</title> <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/jquery-1.7.2.min.js")" type="text/javascript"></script> <meta name="viewport" content="width=device-width" /> </head> <body> <header> <div class="content-wrapper"> <div class="float-left"> <p class="site-title"> <a href="/">ASP.NET Web API のサンプル</a></p> </div> </div> </header> <div id="body"> <form id="myform" action="/"> <input type="button" id="api_button" value="リクエスト送付" /> <p> <input type="radio" name="hentai" value="0" checked />とても変態 <input type="radio" name="hentai" value="1" />普通に変態 <input type="radio" name="hentai" value="2" />ちょっと変態 <input type="radio" name="hentai" value="3" />割と普通 </p> <p> <input type="text" value="文字列" name="comment" /> </p> </form> </div> <script type="text/javascript"> $('#api_button').on('click', function () { var data = $('#myform').serialize(); $.ajax({ type: 'POST', url: '@Url.Content("~/api/values")', data: data, success: function (res) { alert(res); } }); }); </script> </body> </html>
上記のコードで確認頂けると思うが、jQuery.serialize() メソッドを利用して hentai, comment パラメータを ValuesController に送付している。送付結果は以下となる。